思路就是,添加一个自定义的类型,原有的 array 被保存为 key value,所以自定义一个可以保存多维数组的类型 multiarray。
1.application\common\model\Config.php 文件,getTypeList() 方法,56行 $typeList中添加:'multiarray' => __('多维数组'),
2.addons\cms\library\Alter.php文件,setType($type) 方法,60 行,添加:
case 'multiarray':
$this->data['type'] = 'TEXT';
break;3.application\admin\model\cms\Fields.php 中添加:
public static function getContent($content)
{
$content = explode("\r\n", $content);
$arr = [];
foreach ($content as $k => $v) {
if (stripos($v, "|") !== false) {
$arr[] = explode('|', $v);
}
}
return $arr;
}5.application\admin\view\cms\common\fields.html 中 53 行,添加:
{case multiarray}
{php}
$arrList = isset($values[$item['name']]) ? (array)json_decode($item['value'],true) : \app\admin\model\cms\Fields::getContent($item['content']);
{/php}
<style>
.multia dd ins{
width: fit-content;min-width: 70px;font-weight: normal;
}
.multia .multiainp input{
padding:0;
width: 70px !important;
}
</style>
<dl class="fieldlist multia" rel="{$arrList|count}" data-template="eventtpl" data-name="row[{$item.name}]">
<dd>
<ins>科目名称</ins>
<ins>原价</ins>
<ins>现价</ins>
<ins>花呗3</ins>
<ins>花呗服务费3</ins>
<ins>花呗6</ins>
<ins>花呗服务费6</ins>
<ins>花呗12</ins>
<ins>花呗服务费12</ins>
</dd>
<dd><a href="javascript:;" class="append btn btn-sm btn-success"><i class="fa fa-plus"></i> {:__('Append')}</a></dd>
<textarea name="row[{$item.name}]" class="form-control hide" cols="30" rows="5">{$item.value|htmlentities}</textarea>
</dl>
<script id="eventtpl" type="text/html">
<dd class="form-inline multiainp">
<input type="text" name="<%=name%>[<%=index%>][v1]" class="form-control" value="<%=row.v1%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v2]" class="form-control" value="<%=row.v2%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v3]" class="form-control" value="<%=row.v3%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v4]" class="form-control" value="<%=row.v4%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v5]" class="form-control" value="<%=row.v5%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v6]" class="form-control" value="<%=row.v6%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v7]" class="form-control" value="<%=row.v7%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v8]" class="form-control" value="<%=row.v8%>" style="width: 90px;"/>
<input type="text" name="<%=name%>[<%=index%>][v9]" class="form-control" value="<%=row.v9%>" style="width: 90px;"/>
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</dd>
</script>
{/case}
6.application\admin\model\cms\Archives.php 中修改第97行:
//在更新之前对数组进行处理
if (isset($row['multiarray']) && $row['multiarray']) {//这里的 multiarray 是自定义字段名称
$row['multiarray'] = json_encode($row['multiarray']);
} else {
foreach ($row->getData() as $k => $value) {
if (is_array($value) && is_array(reset($value))) {
$value = json_encode(self::getArrayData($value), JSON_UNESCAPED_UNICODE);
} else {
$value = is_array($value) ? implode(',', $value) : $value;
}
$row->$k = $value;
}
}这里 $row['multiarray'] 写成了固定值,还没想好怎么写成动态的,自定义字段保存是否还需要改其他地方也还没测试,这个只测试了新增文章部分。
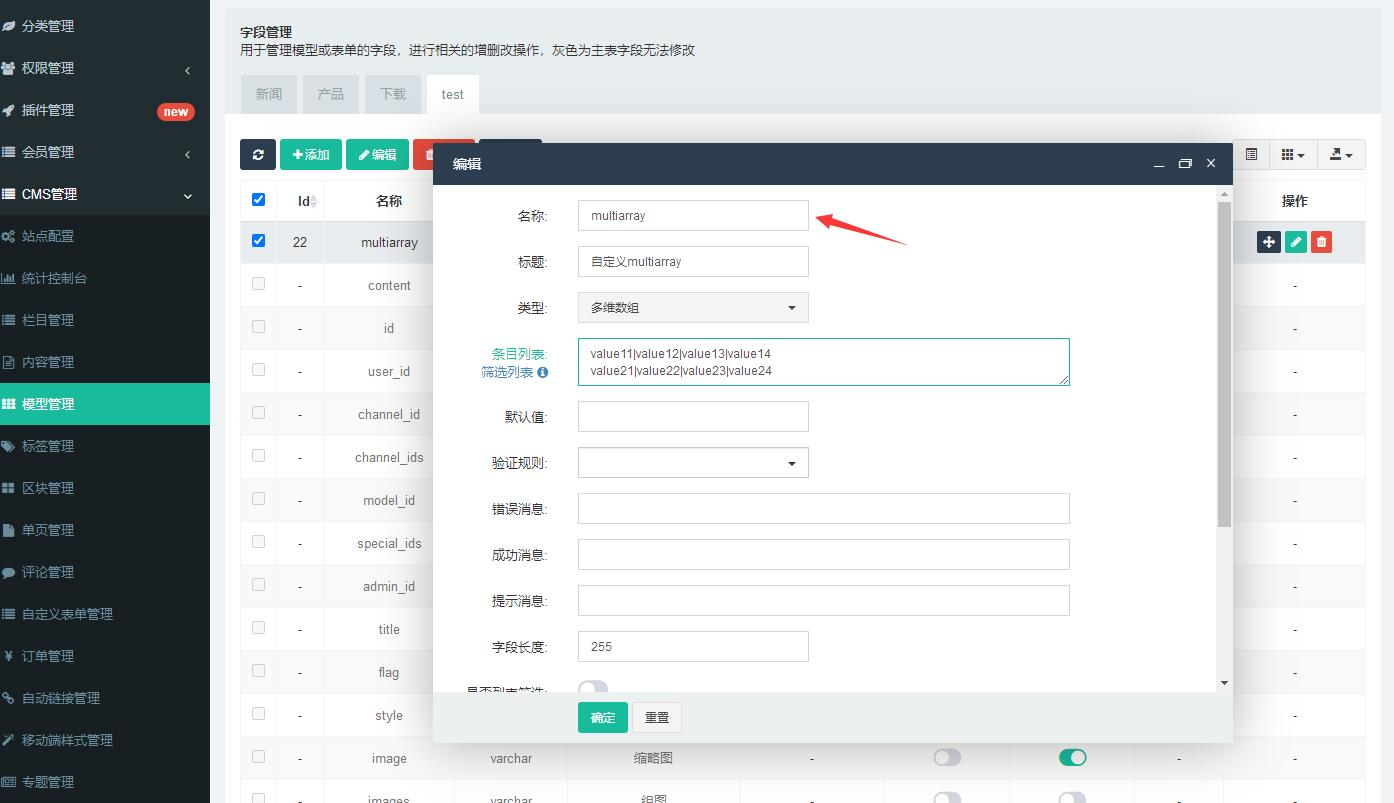
7.后台添加自定义模型,自定义字段
/application/admin/view/cms/fields/edit94行加一个tf-multiarray好出现数据列表 add的142行(后期改了,这里可以不用t田4)

这里的名称multiarray就是上一步里的固定值,条目列表分为4部分value11|value12|value13|value14 这是默认值。
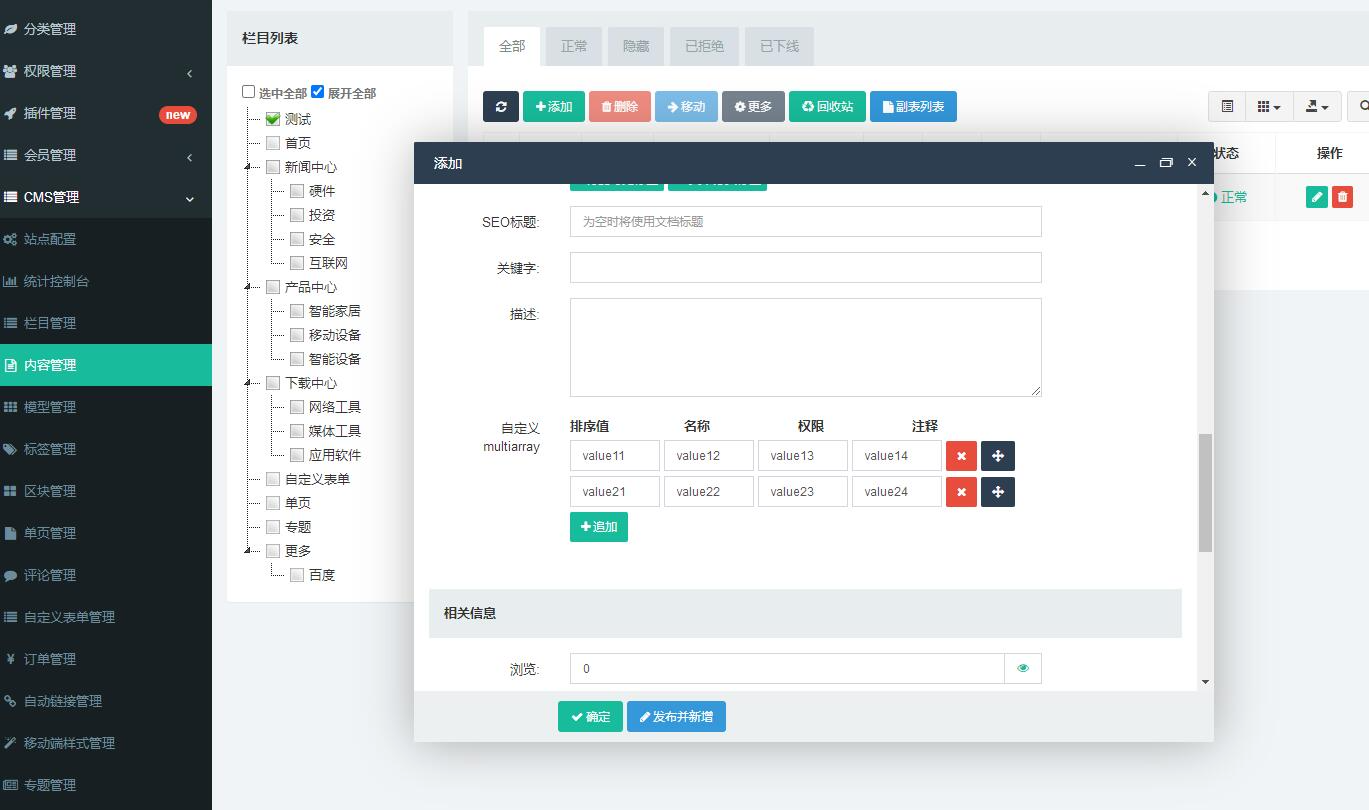
8.实现效果
借鉴https://ask.fastadmin.net/question/26970.html
前台调用的时候 {if isset($__ARCHIVES__.multiarray)}{/if}
{php}$json = json_decode($__ARCHIVES__['multiarray'], true);{/php}
{foreach name="$json" id="item"}{$item.v1}
{/foreach}
发表评论 取消回复