C:\Users\shado\WeChatProjects\miniprogram-3
一、
ev录屏:https://www.ieway.cn/
微信小程序文档weui部分:https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/extended/weui/
微信demo:https://github.com/Tencent/weui-wxss/
weui:https://gitcode.com/gh_mirrors/we/weui-miniprogram
weui文档:https://wechat-miniprogram.github.io/weui/docs
weui小程序案例:https://github.com/Tencent/weui-wxss/
二、weui样例安装(网页版示例网址:https://weui.io/)
\weui-miniprogram-master\src目录下右键--运行在命令行或(运行在powershell--执行cmd命令)
初始化npm run init报错
'git' 不是内部或外部命令,也不是可运行的程序
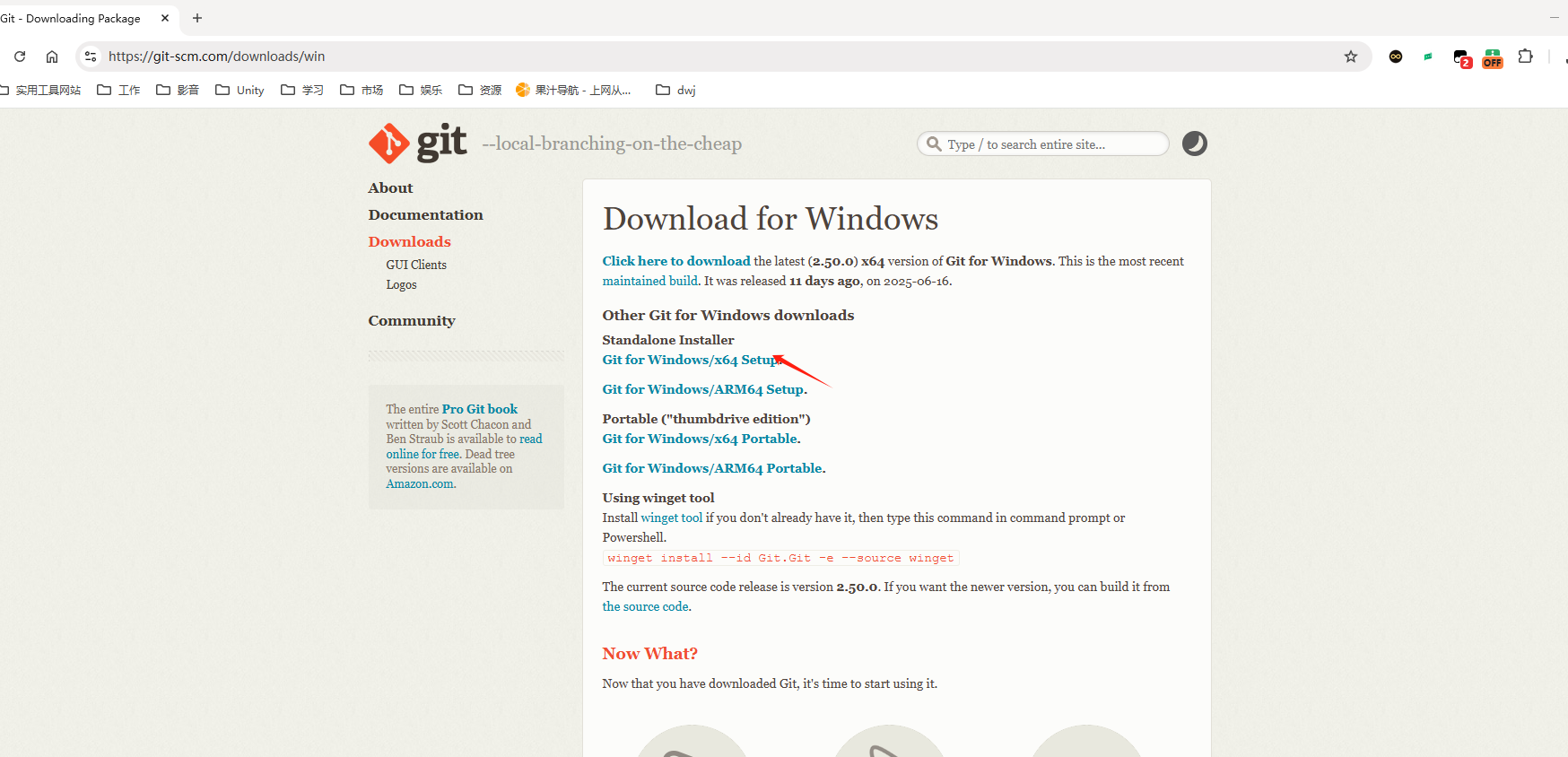
windows下下载git:https://git-scm.com/downloads/win

fatal: not a git repository (or any of the parent directories): .git
git clone https://gitcode.com/gh_mirrors/we/weui-miniprogram.git
cd weui-miniprogram
npm run init
---------------------
上诉尝试没有成功
----------------新尝试 \weui-miniprogram\src
npm init 创建package.json
npm install weui-miniprogram
工具--构建npm
三、创建新项目
-----------------------使用npm 引入
https://wechat-miniprogram.github.io/weui/docs/quickstart.html#%E4%BD%BF%E7%94%A8%E4%B9%8B%E5%89%8D
“工具”菜单 --> “构建 npm”报错
NPM packages not found. Please confirm npm packages which need to build are belong to miniprogramRoot directory. Or you may edit project.config.json's packNpmManually and packNpmRelationList
执行npm init
project.config.json文件,在setting关键字,里面增加
注释下
重新打开微信开发者工具
Uncaught TypeError: Cannot read property ‘D‘ of undefined
降低基础库配置(详情--本地配置)3.3.5
Error: The related node_modules of C:\Users\shado\WeChatProjects\miniprogram-3\package.json is not found, please run `npm install` at C:\Users\shado\WeChatProjects\miniprogram-3 [1.06.2407110][win32-x64]
运行npm install
npm install weui-miniprogram(node_modules下有weui-miniprogram)
清掉缓存再运行就可以了
再点击工具--构建npm(miniprogram_npm下有weui-miniprogram)
app.wxss中首行加
小程序部分属性不显示Skyline配置关掉就可以
data-weui-theme="light"
https://blog.csdn.net/weixin_43951315/article/details/147087979
四、原生小程序样例运行\miniprogram-demo-master\miniprogram
npm run initnpm installnpm run lintswiper组件相关https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
五、页面示例
微信小程序实现商品分类页过程结束
https://www.jb51.net/article/284130.htm
商城微信小程序(二)——完成分类页面及商品列表页
https://zhuanlan.zhihu.com/p/262851898
发表评论 取消回复